Здравствуйте. Столкнулся с проблемой следующего рода:
Появилась необходимость добавить действие на страницу редактирования активности.
Выполнил все пункты согласно инструкции на https://academy.terrasoft.ru/documents/technic-sdk/7-7/dobavlenie-deystviya-na-stranicu-redaktirovaniya .
В результате получилась вот такая замещающая страница:
define("ActivityPageV2", ["ProcessModuleUtilities", "AbrConstants"], function(ProcessModuleUtilities, AbrConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Activity", methods: { // Проверяет, в каком состоянии активность. isRunningMail: function() { if (this.get("Status") && this.get("Result")) { return (this.get("Status").value === AbrConstants.Activity.State.Completed && this.get("Result").value === "632afdd2-f616-4ea6-87d2-8ed38eed8aff"); } return false; }, // Метод-обработчик действия. showActionInfo: function() { var args = { sysProcessName: "SendEmailAboutTheApproval", scope: this }; ProcessModuleUtilities.executeProcess(args); this.showInformationDialog("Оповещения в ДТ и ОД отправлены."); }, // Переопределение базового виртуального метода, возвращающего коллекцию действий страницы редактирования. getActions: function() { // Вызывается родительская реализация метода для получения // коллекции проинициализированных действий базовой страницы. var actionMenuItems = this.callParent(arguments); // Добавление линии-разделителя. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий страницы редактирования. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": {bindTo: "Resources.Strings.SendEmailToOdAndDt"}, // Привязка метода-обработчика действия. "Tag": "showActionInfo", // Привязка свойства доступности пункта меню к значению, которое возвращает метод isRunning(). "Enabled": {bindTo: "isRunningMail"} })); return actionMenuItems; } } }; } );
Кнопка добавилась, но свойство "Enabled" работает некорректно.
Т.е. кнопка должна быть активна, когда задача имеет состояние "Завершена" и результат "Выполнена".
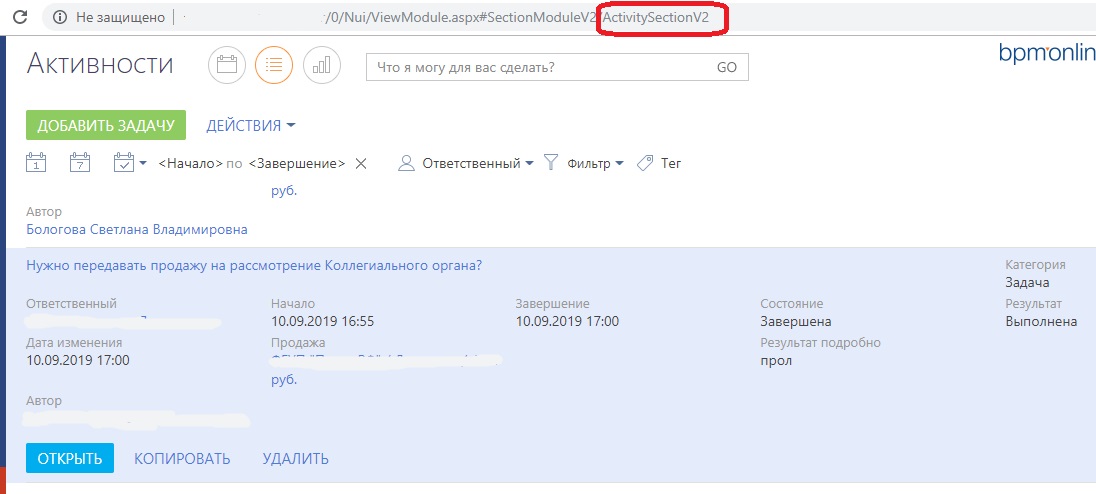
Но, когда мы со страницы активностей открываем задачу, которая имеет состояние "Завершена" и результат "Выполнена", кнопка всегда неактивна и никак не реагирует на изменения состояния или результата.
![]()
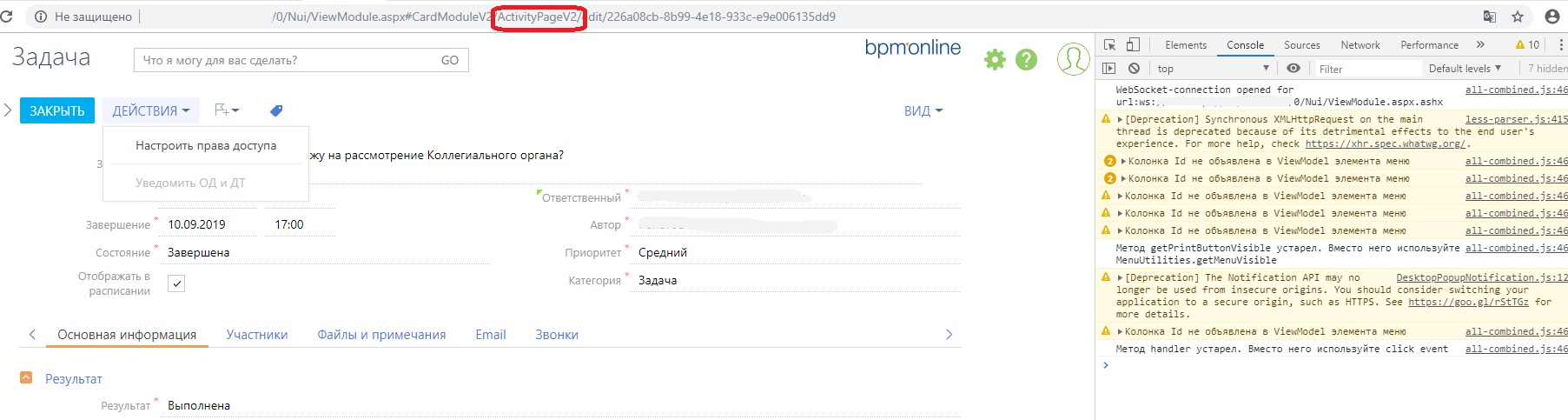
Но если просто обновить страницу, кнопка становится активна.
![]()
В чем может быть причина?
Нравится
stique,
//PageV2 attributes: { //На пейдже первым делом объявляю атрибут //на который я буду биндить (байндить) свойство "enabled" кнопки "isOrderButtonEnabled": { "value": false } }, messages: { //Объявляю сообщение с направлением PUBLISH, которое будем отправлять на секцию "GetOrderButtonStatus": { mode: Terrasoft.MessageMode.PTP, direction: Terrasoft.MessageDirectionType.PUBLISH } }, methods: { //Объявляю метод, который буду запускать два раза //При инициализации страницы и после сохранения //Он проставляет атрибут для кнопки //и одновременно отправляет сообщение с текущим статусом на секцию //Хотя здесь можно сделать лучше и отправлять не статус, а непосредственно значение true/false getOrderButtonStatus: function() { this.sandbox.publish("GetOrderButtonStatus", this.get("UsrStatus"), [this.sandbox.id]); var status = this.$UsrStatus; if (status && status.value === "caae507b-ccea-4275-967e-bb4f4c73a880") { this.set("isOrderButtonEnabled", true); } else { this.set("isOrderButtonEnabled", false); } }, onEntityInitialized: function() { this.callParent(arguments); //вызываем первый раз this.getOrderButtonStatus(); }, onSaved: function() { this.callParent(arguments); //вызываем второй раз this.getOrderButtonStatus(); } }, diff: [ //У меня была обычная кнопка на карточке, у Вас в меню Действия //Так что Вам нужно забиндить кнопку на атрибут в Вашем методе getActions() { "operation": "insert", "name": "creatingOrderButton", "values": { "itemType": 5, "caption": "Create order", "click": { "bindTo": "syncCreatingOrder" }, "style": "green", "enabled": { "bindTo": "isOrderButtonEnabled"//забиндить на атрибут }, "classes": { "textClass": "actions-button-margin-right" } }, "parentName": "LeftContainer", "propertyName": "items", "index": 7 } ] //SectionV2 attributes: { //Здесь объявляем такой же атрибут "isOrderButtonEnabled": { "value": false } }, messages: { //Объявляем такое же сообщение с направлением SUBSCRIBE "GetOrderButtonStatus": { mode: Terrasoft.MessageMode.PTP, direction: Terrasoft.MessageDirectionType.SUBSCRIBE } }, methods: { //в init подписываемся на нужное нам сообщение //и если оно к нам приходит - запускается метод getOrderStatusButton //Опять таки, здесь можно и нужно логику переделать, чтобы получать сразу значение true/false //вместо статуса init: function() { this.callParent(arguments); this.sandbox.subscribe("GetOrderButtonStatus", function(value) { this.getOrderButtonStatus(value); }, this, [this.getCardModuleSandboxId()]); }, getOrderButtonStatus: function(status) { if (status && status.value === "caae507b-ccea-4275-967e-bb4f4c73a880") { this.set("isOrderButtonEnabled", true); } else { this.set("isOrderButtonEnabled", false); } } }
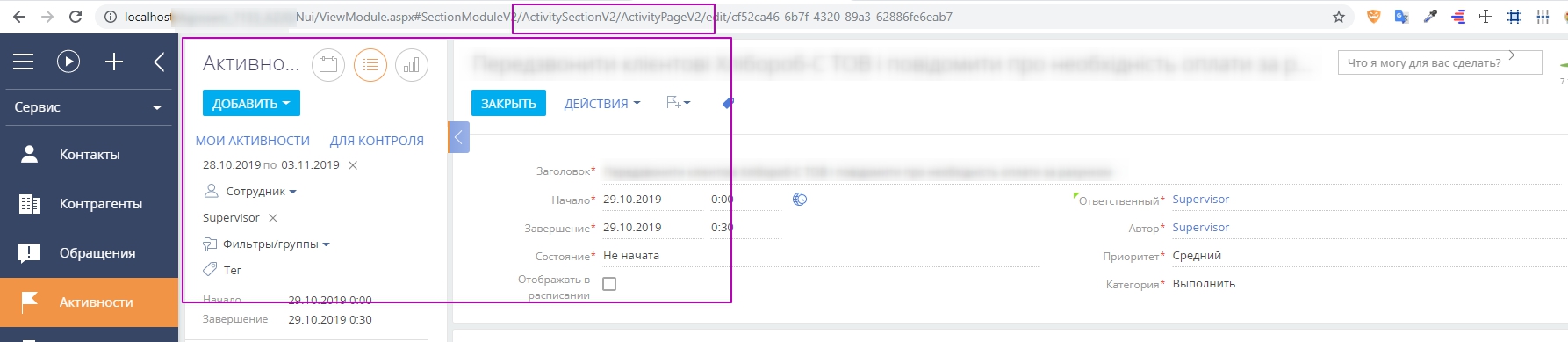
Насколько я понимаю и помню, то добавив действие на ActivityPageV2, это действие по-моему создается автоматически и в секции, средствами сообщений, я давно это тестил, уже не помню. В общем, в первом случае у вас кнопка ДЕЙСТВИЯ находится на ActivitySectionV2, а во втором случае кнопка ДЕЙСТВИЯ находится на ActivityPageV2, это две разные кнопки. И на пейдже у вас есть метод isRunningMail(), но на секции его нет. Вам нужно организовать передачу сообщения с пейджи на секцию какой там статус и результат, потому что на секции этой информации нет. У Вас случайно ошибки в консоль не сыпятся, когда вы открываете первый раз активность в совмещенном режиме? Я надеюсь, что хоть немного понятно изъяснился)) I'm doing my best)
stique,
Если открыть задачу, которая поставлена по процессу, которая не завершена, то да, она сразу откроется в пейдже, а остальные задачи, при первом открытии, открываются в совмещенном режиме, насколько я понимаю.

Вот попробуйте в секцию добавить метод isRunningMail() который всегда возвращает true, для примера, и кнопка у вас, скорее всего, заработает.
Но, чтобы она отрабатывала так же, как на пейдже, нужно воспользоваться механизмом сообщений.
stique,
С механизмом сообщений знакомы? Sandbox
Я биндил свойство enabled на атрибут, на пейдже в методах onEntityInitialized и onSaved я отправлял сообщения на секшн и в зависимости от условий проставлял такой же атрибут в true или false.
Если нужно прям подробно, то могу позже описать полностью как я сделал.
Alex Zaslavsky,
Alex Zaslavsky пишет:
С механизмом сообщений знакомы? Sandbox
Увы нет, только неделю как изучаю bpm)
Alex Zaslavsky пишет:
Если нужно прям подробно, то могу позже описать полностью как я сделал.
Если Вас не затруднит, буду признателен. А пока постараюсь самостоятельно поковырять.
stique,
//PageV2 attributes: { //На пейдже первым делом объявляю атрибут //на который я буду биндить (байндить) свойство "enabled" кнопки "isOrderButtonEnabled": { "value": false } }, messages: { //Объявляю сообщение с направлением PUBLISH, которое будем отправлять на секцию "GetOrderButtonStatus": { mode: Terrasoft.MessageMode.PTP, direction: Terrasoft.MessageDirectionType.PUBLISH } }, methods: { //Объявляю метод, который буду запускать два раза //При инициализации страницы и после сохранения //Он проставляет атрибут для кнопки //и одновременно отправляет сообщение с текущим статусом на секцию //Хотя здесь можно сделать лучше и отправлять не статус, а непосредственно значение true/false getOrderButtonStatus: function() { this.sandbox.publish("GetOrderButtonStatus", this.get("UsrStatus"), [this.sandbox.id]); var status = this.$UsrStatus; if (status && status.value === "caae507b-ccea-4275-967e-bb4f4c73a880") { this.set("isOrderButtonEnabled", true); } else { this.set("isOrderButtonEnabled", false); } }, onEntityInitialized: function() { this.callParent(arguments); //вызываем первый раз this.getOrderButtonStatus(); }, onSaved: function() { this.callParent(arguments); //вызываем второй раз this.getOrderButtonStatus(); } }, diff: [ //У меня была обычная кнопка на карточке, у Вас в меню Действия //Так что Вам нужно забиндить кнопку на атрибут в Вашем методе getActions() { "operation": "insert", "name": "creatingOrderButton", "values": { "itemType": 5, "caption": "Create order", "click": { "bindTo": "syncCreatingOrder" }, "style": "green", "enabled": { "bindTo": "isOrderButtonEnabled"//забиндить на атрибут }, "classes": { "textClass": "actions-button-margin-right" } }, "parentName": "LeftContainer", "propertyName": "items", "index": 7 } ] //SectionV2 attributes: { //Здесь объявляем такой же атрибут "isOrderButtonEnabled": { "value": false } }, messages: { //Объявляем такое же сообщение с направлением SUBSCRIBE "GetOrderButtonStatus": { mode: Terrasoft.MessageMode.PTP, direction: Terrasoft.MessageDirectionType.SUBSCRIBE } }, methods: { //в init подписываемся на нужное нам сообщение //и если оно к нам приходит - запускается метод getOrderStatusButton //Опять таки, здесь можно и нужно логику переделать, чтобы получать сразу значение true/false //вместо статуса init: function() { this.callParent(arguments); this.sandbox.subscribe("GetOrderButtonStatus", function(value) { this.getOrderButtonStatus(value); }, this, [this.getCardModuleSandboxId()]); }, getOrderButtonStatus: function(status) { if (status && status.value === "caae507b-ccea-4275-967e-bb4f4c73a880") { this.set("isOrderButtonEnabled", true); } else { this.set("isOrderButtonEnabled", false); } } }
stique,
Ну я делал именно такую логику, чтобы юзер не мог просто сменить статус (временно, без сохранения) и жмакать кнопку, когда ему захочется))
Если Вам нужно другое поведение, то можно создать на пейдже атрибут, который будет реагировать на изменение полей "Результат" и "Статус" и отправлять сендбоксом сообщение в любой момент, при изменении этих полей. Но как по мне, это не совсем правильно. Но решать Вам)