Здравствуйте,
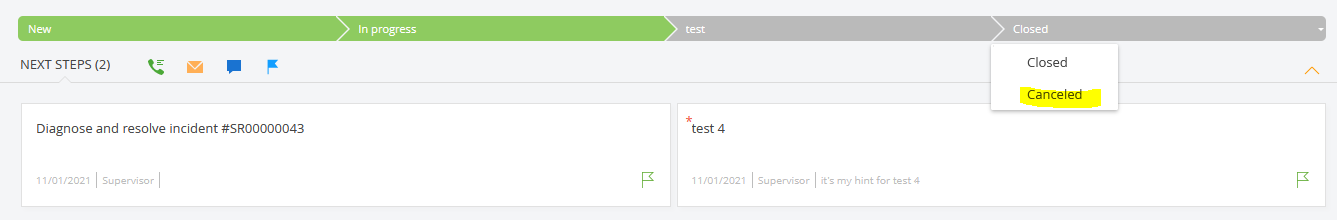
Имеется задача: Показать диалоговое окно подтверждения с кнопками OK и KO для подтверждения отмены Обращения (Case), если пользователь нажал на статус Cancel в DCM.
Если была нажата кнопка OK, то Case отменяется.
Если была нажата кнопка KO, то Case вернется к предыдущему статусу.

Я попытался отобразить диалоговое окно по событию OnSaving объекта Case.
Вот моя функция:
public override void OnSaving(object sender, EntityBeforeEventArgs e) {
string status = UpdateData(sender);
if(status!="Canceled") {
base.OnSaving(sender, e);
} else {
//Todo: Show dialog with question
//Todo: Get response OK or KO
/*if(response ="OK"){
base.OnSaving(sender, e);
}else{
e.IsCanceled = true;
}*/
}
}
К сожалению, я не нашла никакой информации о том, как отобразить диалоговое окно на стороне сервера.
Я знаю способ отправки сообщений с клиентской стороны (this.showConfirmationDialog(message, function(returnCode)), но не знаю, как вернуть результат нажатия кнопки на сервер для завершения метода OnSaving.
private void SendMessage(object sender) {
var entity = (Entity)sender;
var userConnection = entity.UserConnection;
string senderName = "MySenderNameCase";
string message = JsonConvert.SerializeObject(new {test = "status"});
MsgChannelUtilities.PostMessage(userConnection, senderName, message);
}
Пожалуйста, подскажите, как правильно выполнить эту задачу.
Спасибо.
С наилучшими пожеланиями,
Мария