Добрый день!
Появилась необходимость изменить базовое поле поиска, при выборе в окне справочного поля, и подставить туда своё значение.
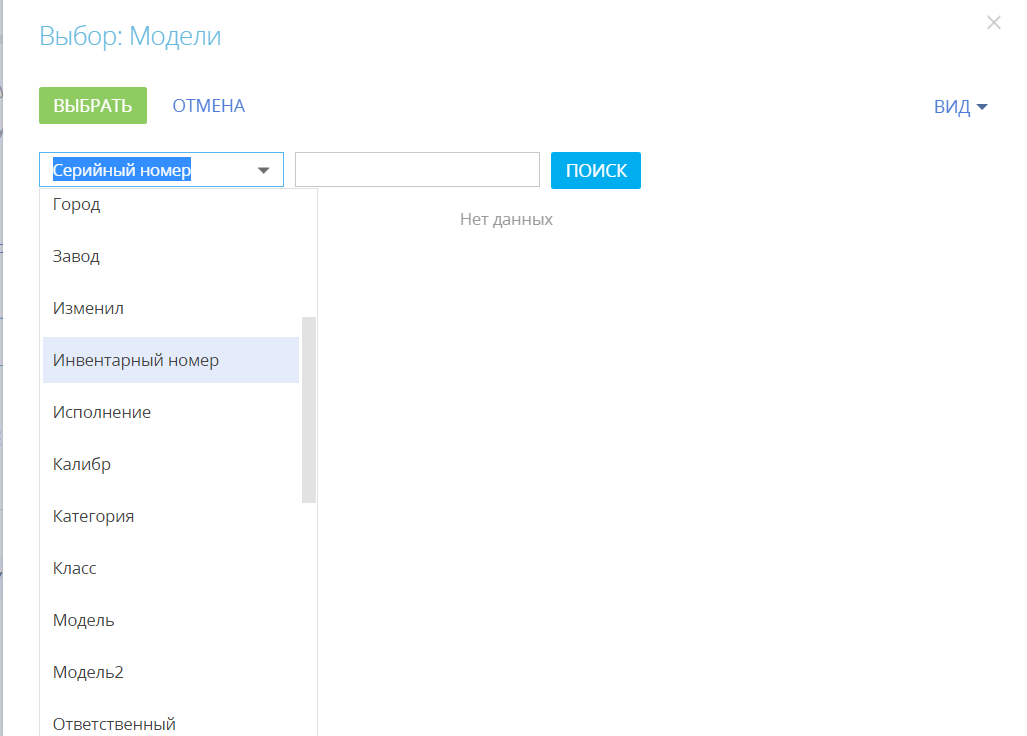
Как это выглядит на примере:

При открытии данного модального окна, должно быть своё предустановленное значение
Вопрос в том, как это реализовать.
Поиски не увенчались успехом, застопорился на схеме LookupPage.js
var primaryDisplayColumn = entitySchema.primaryDisplayColumn;
if (primaryDisplayColumn) {
this.lookupInfo.searchColumn = {
value: primaryDisplayColumn.name,
displayValue: primaryDisplayColumn.caption
};
}
Значение для данной колонки берётся отсюда, но как его подменять для определённого поля - не сообразил