Как на базовую кнопку "СОХРАНИТЬ" повесить доп функции(методы).
Как на базовую кнопку "СОХРАНИТЬ" повесить доп функции (выполнение пользовательских методов).
Что бы после нажатия на кнопку "СОХРАНИТЬ", в нужных нам полях сначала сгенерировались значения(если эти поля еще не заполнены), и только после этого уже выполнилось сохранение значений карточки.
Нравится
Вам нужно в карточке редактирования переопределить метод save. Например:
save: function() {
// Здесь будет вызов нужных Вам методов
this.callParent(arguments);
}
Но так как Вы пишите о том, что Вам нужно, чтобы перед сохранением выполнилось автоматическое заполнение полей, то, возможно, переопределение метода save и не понадобится.
Автоматическое заполнение можно реализовать либо в бизнес-правиле фильтрации, либо через свойства атрибута dependencies.
Более подробно определить нужный способ реализации можно, если Вы опишите, какую точно задачу хотите решить.
Вам нужно в карточке редактирования переопределить метод save. Например:
save: function() {
// Здесь будет вызов нужных Вам методов
this.callParent(arguments);
}
Но так как Вы пишите о том, что Вам нужно, чтобы перед сохранением выполнилось автоматическое заполнение полей, то, возможно, переопределение метода save и не понадобится.
Автоматическое заполнение можно реализовать либо в бизнес-правиле фильтрации, либо через свойства атрибута dependencies.
Более подробно определить нужный способ реализации можно, если Вы опишите, какую точно задачу хотите решить.
Можно сделать всю логику во встроенном БП объекта, на событии Saving (до момента сохранения) или на Saved (после). Например, вторым способом формируют номер по порядку в некоторых разделах.
Это разные вещи, функция на клиенте на JS и на сервере на C#.
То что это разные вещи и так понятно. Вопрос в чем конкретно отличие?!
Соломонов Алексей Михайлович,
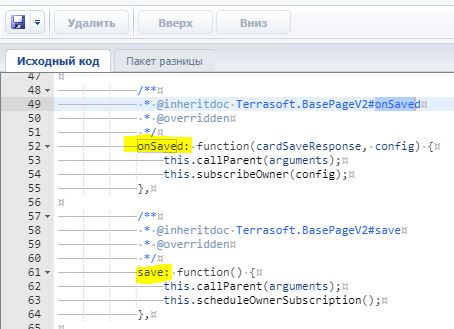
save - это метод, который вызывает обработчик onSaved события save.
Вот кусок кода из BasePage:
/**
* @inheritdoc Terrasoft.BaseEntityPage#save
* @override
*/
save: function(config) {
this.callParent([function() {
this.Terrasoft.chain(this.saveDetailsInChain, function() {
this.onSaved(this.cardSaveResponse, config);
this.cardSaveResponse = null;
delete this.cardSaveResponse;
}, this);
}, this]);
},