Все блоги автора
Задача: необходимо реализовать возможность переключения реестра в разделе. То есть, находясь в разделе "Контрагенты" переключать реестры с физическими и юридическими лицами, причём у каждого реестра свои определенные колонки.

Решение состоит из 2х частей:
- Добавить кнопки переключения между представлениями
- Собственно сделать страницы представлений

Добавление кнопок переключения реестров в раздел
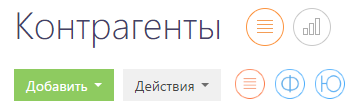
Подготовлены спрайты кнопок:



Размер 30*60. Смысл в том, чтобы при наведении мыши фон кнопки съезжал на 30 пикселей, и как бы подсвечивался. Создан модуль, назвать, например SmrCustomButtonsCSS и определить LESS:
.blue-button-wrapper {
width: 30px;
height: 30px;
padding: 0px;
margin: 0px 5px 0px 5px;
}
.blue-button-image {
display: inline;
background-position: 0px 0px;
width: 30px;
height: 30px;
padding: 0px;
margin: 0px;
}
.blue-button-image:hover {
display: inline;
background-position: 0px -30px;
}
.blue-button-pressed {
display: inline;
background-position: 0px -30px;
width: 30px;
height: 30px;
padding: 0px;
margin: 0px;
}
Создана замещающая страница "AccountSectionV2":
define("AccountSectionV2", ["ConfigurationConstants", "css!SmrCustomButtonsCSS"],
function(ConfigurationConstants) {
return {
entitySchemaName: "Account",
attributes: { },
methods: {
showLegalView: function(){
this.sandbox. publish( "PushHistoryState", { hash : "SectionModuleV2/LegalAccountSectionV2" });
},
showIndividualView: function(){
this.sandbox. publish( "PushHistoryState", { hash : "SectionModuleV2/IndividualAccountSectionV2" });
},
showAllView: function(){
this.sandbox. publish( "PushHistoryState", { hash : "SectionModuleV2/AccountSectionV2" });
},
isSwitchButtonsContainerVisible: function() {
var isCardVisible = this.get("IsCardVisible");
return !isCardVisible;
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"name": "SwitchViewButtonsContainer",
"parentName": "ActionButtonsContainer",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.CONTAINER,
"visible": {
"bindTo": "isSwitchButtonsContainerVisible"
},
"items": []
}
},
{
"operation": "insert",
"parentName": "SwitchViewButtonsContainer",
"propertyName": "items",
"name": "SwitchToAllDataView",
"values": {
"layout": {
"column": 23,
"row": 0,
"colSpan": 1,
"rowSpan": 1
},
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
//"iconAlign": Terrasoft.controls.ButtonEnums.iconAlign.RIGHT,
iconAlign: Terrasoft.controls.ButtonEnums.iconAlign.TOP,
pressed: {bindTo: "LegalGridActive"},
"imageConfig": {
"source": Terrasoft.ImageSources.SOURCE_CODE_SCHEMA,
"params": {
"schemaName": "SmrCustomButtonsCSS",
"resourceItemName": "GridDataViewIconBlue"
}
},
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-pressed"
},
"click": {"bindTo": "showAllView"}
}
},
{
"operation": "insert",
"parentName": "SwitchViewButtonsContainer",
"propertyName": "items",
"name": "SwitchToPersonalDataView",
"values": {
"layout": {
"column": 23,
"row": 0,
"colSpan": 1,
"rowSpan": 1
},
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
//"iconAlign": Terrasoft.controls.ButtonEnums.iconAlign.RIGHT,
iconAlign: Terrasoft.controls.ButtonEnums.iconAlign.TOP,
pressed: {bindTo: "LegalGridActive"},
"imageConfig": {
"source": Terrasoft.ImageSources.SOURCE_CODE_SCHEMA,
"params": {
"schemaName": "SmrCustomButtonsCSS",
"resourceItemName": "GridPersonalDataViewIconBlue"
}
},
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image"
},
"click": {"bindTo": "showIndividualView"}
}
},
{
"operation": "insert",
"parentName": "SwitchViewButtonsContainer",
"propertyName": "items",
"name": "SwitchToLegalDataView",
"values": {
"layout": {
"column": 23,
"row": 0,
"colSpan": 1,
"rowSpan": 1
},
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
//"iconAlign": Terrasoft.controls.ButtonEnums.iconAlign.RIGHT,
iconAlign: Terrasoft.controls.ButtonEnums.iconAlign.TOP,
pressed: {bindTo: "LegalGridActive"},
"imageConfig": {
"source": Terrasoft.ImageSources.SOURCE_CODE_SCHEMA,
"params": {
"schemaName": "SmrCustomButtonsCSS",
"resourceItemName": "GridLegalDataViewIconBlue"
}
},
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image",
pressedClass: "blue-button-pressed"
},
"click": {"bindTo": "showLegalView"}
}
}
]/**SCHEMA_DIFF*/
};
}
);
Страницы разделов
Созданы 2 страницы разделов. Код для реестра физических лиц:
define("IndividualAccountSectionV2", ["ConfigurationConstants", "css!SmrCustomButtonsCSS"],
function(ConfigurationConstants) {
return {
entitySchemaName: "Account",
methods: {
/**
* Инициализирует фильтры экземпляра запроса
* @protected
* @overridden
* @param {Terrasoft.EntitySchemaQuery} esq Запрос, в котором будут инициированы фильтры
*/
initQueryFilters: function (esq) {
this.callParent(arguments);
esq.filters.removeByKey("ClientType");
esq.filters.add("ClientType", this.Terrasoft.createColumnFilterWithParameter(
this.Terrasoft.ComparisonType.EQUAL, "SmrClientType.Id", "80FD3F74-0AF4-4F8A-9F0B-F626E4F05147"));
},
/**
* Возвращает представления раздела по умолчанию.
* Реестр, Аналитика не создаётся
* @overridden
* @return {Object} Представления раздела по умолчанию
*/
getDefaultDataViews: function() {
var gridDataView = {
name: this.get("GridDataViewName"),
caption: this.getDefaultGridDataViewCaption(),
icon: this.getDefaultGridDataViewIcon()
};
var analyticsDataView = {
};
return {
"GridDataView": gridDataView,
"AnalyticsDataView": analyticsDataView
};
},
/**
* Получает пункты меню кнопки "Вид"
* @overridden
* @virtual
* @return {Terrasoft.BaseViewModelCollection} Возвращает пункты меню кнопки "Вид"
*/
getViewOptions: function() {
var viewOptions = this.Ext.create("Terrasoft.BaseViewModelCollection");
viewOptions.addItem(this.getButtonMenuItem({
"Caption": {"bindTo": "Resources.Strings.SortMenuCaption"},
"Items": this.get("SortColumns")
}));
viewOptions.addItem(this.getButtonMenuItem({
"Caption": {"bindTo": "Resources.Strings.OpenGridSettingsCaption"},
"Click": {"bindTo": "openGridSettings"}
}));
return viewOptions;
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "merge",
"name": "SwitchToAllDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image"
}
}
},
{
"operation": "merge",
"name": "SwitchToPersonalDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-pressed"
}
}
},
{
"operation": "merge",
"name": "SwitchToLegalDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image"
}
}
}
]/**SCHEMA_DIFF*/
};
}
);
Код страницы для реестра юридических лиц:
define("LegalAccountSectionV2", ["RightUtilities", "ConfigurationConstants", "css!SmrCustomButtonsCSS"],
function (RightUtilities, ConfigurationConstants) {
return {
entitySchemaName: "Account",
attributes: {},
messages: {},
methods: {
/**
* Инициализирует фильтры экземпляра запроса
* @protected
* @overridden
* @param {Terrasoft.EntitySchemaQuery} esq Запрос, в котором будут инициированы фильтры
*/
initQueryFilters: function (esq) {
this.callParent(arguments);
esq.filters.removeByKey("ClientType");
esq.filters.add("ClientType", this.Terrasoft.createColumnFilterWithParameter(
this.Terrasoft.ComparisonType.EQUAL, "SmrClientType.Id", "DD4E6E34-21D3-4F09-A417-6FC4116876B5"));
},
/**
* Возвращает представления раздела по умолчанию.
* Реестр, Аналитика не создаётся
* @overridden
* @return {Object} Представления раздела по умолчанию
*/
getDefaultDataViews: function() {
var gridDataView = {
name: this.get("GridDataViewName"),
caption: this.getDefaultGridDataViewCaption(),
icon: this.getDefaultGridDataViewIcon()
};
var analyticsDataView = {
};
return {
"GridDataView": gridDataView,
"AnalyticsDataView": analyticsDataView
};
},
/**
* Получает пункты меню кнопки "Вид"
* @overridden
* @virtual
* @return {Terrasoft.BaseViewModelCollection} Возвращает пункты меню кнопки "Вид"
*/
getViewOptions: function() {
var viewOptions = this.Ext.create("Terrasoft.BaseViewModelCollection");
viewOptions.addItem(this.getButtonMenuItem({
"Caption": {"bindTo": "Resources.Strings.SortMenuCaption"},
"Items": this.get("SortColumns")
}));
viewOptions.addItem(this.getButtonMenuItem({
"Caption": {"bindTo": "Resources.Strings.OpenGridSettingsCaption"},
"Click": {"bindTo": "openGridSettings"}
}));
return viewOptions;
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "merge",
"name": "SwitchToAllDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image"
}
}
},
{
"operation": "merge",
"name": "SwitchToPersonalDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-image"
}
}
},
{
"operation": "merge",
"name": "SwitchToLegalDataView",
"values": {
classes: {
wrapperClass: "blue-button-wrapper",
imageClass: "blue-button-pressed"
}
}
}
]/**SCHEMA_DIFF*/
};
});
Что нужно отметить в этих страницах:
/**
* Инициализирует фильтры экземпляра запроса
* @protected
* @overridden
* @param {Terrasoft.EntitySchemaQuery} esq Запрос, в котором будут инициированы фильтры
*/
initQueryFilters: function (esq) {
this.callParent(arguments);
esq.filters.removeByKey("ClientType");
esq.filters.add("ClientType", this.Terrasoft.createColumnFilterWithParameter(
this.Terrasoft.ComparisonType.EQUAL, "SmrClientType.Id", "DD4E6E34-21D3-4F09-A417-6FC4116876B5"));
}
Мы переопределяем метод для установки фильтрации записей (например, только физические лица).
Также, переопределяем методы getDefaultDataViews и getViewOptions, чтобы скрыть функции, которые не работают в новых реестрах (почему - не было времени разбираться).
Проблемы
В представлениях (дополнительных реестрах) не работают некоторые функции, а именно аналитика и некоторые действия из меню "Вид".
P.S.: Очень ждем возможности использовать такую возможность базовыми средствами, кейсов много - это и деление на сотрудники/контакты и физ/юр лица. В ситуациях, когда набор колонок одинаковый, конечно рекомендуется пользоваться стандартными динамическими группами.