Добрый день!
Хочу добавить панель редактирования текста к существующему полю сообщения, но необходимая панель у него не появляется
Следовал инструкции https://community.terrasoft.ua/questions/izmenenie-teksta-v-kommentariy…
Для этого создал замещающую модель представления базовой схемы SocialFeed из пакета ESN, после чего удалось отрисовать новое поле с редактором
diff: [
// Сообщение в которое хочу добавить редактор текста
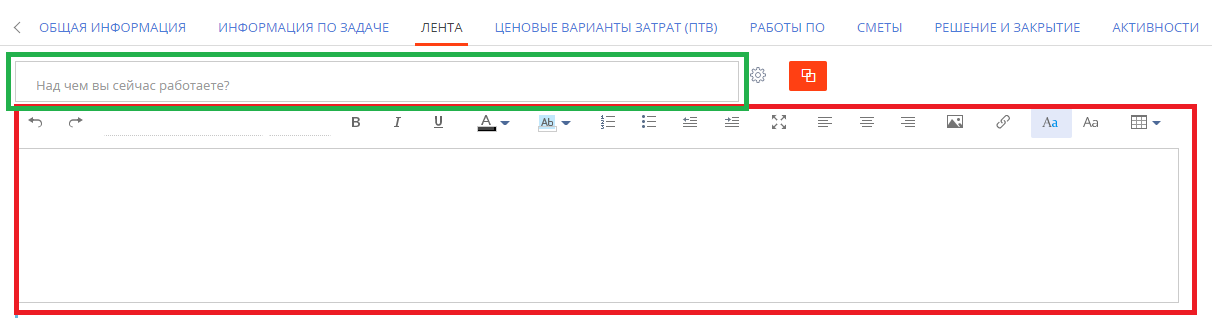
//Зеленый блок на картинке
{
"operation": "insert",
"name": "SocialMessageEdit",
"parentName": "SocialMessageEditContainer",
"propertyName": "items",
"values": {
"generateId": false,
"className": "Terrasoft.ESNHtmlEdit",
"itemType": Terrasoft.ViewItemType.MODEL_ITEM,
"dataValueType": Terrasoft.DataValueType.TEXT,
"contentType": Terrasoft.ContentType.RICH_TEXT,
"labelConfig": {
"visible": false
},
"keydown": {bindTo: "onKeyDown"},
"enterkeypressed": {bindTo: "onEnterKeyPressed"},
"value": {bindTo: "SocialMessageText"},
"placeholder": {bindTo: "Resources.Strings.WritePostHint"},
"classes": {
htmlEditClass: ["postMessage", "placeholderOpacity", "feedMaxWidth"]
},
"focus": {bindTo: "onSocialMessageEditFocus"},
"focused": {bindTo: "SocialMessageEditFocused"},
"blur": {bindTo: "onSocialMessageEditBlur"},
"markerValue": "postMessageMemoEdit",
"height": "26px",
"prepareList": {bindTo: "prepareEntitiesExpandableList"},
"list": {bindTo: "entitiesList"},
"listViewItemRender": {bindTo: "onEntitiesListViewItemRender"},
"autoGrow": true,
"autoGrowMinHeight": 26,
"customItemAttributes": {
schema: {
property: "schemaName",
attribute: "data-schemaname"
}
}
}
},
//Поле с редактором, которое удалось добавить
//Красный блок на картинке
{
"operation": "insert", // Операция добавления компонента на страницу.
"name": "Message",//"Message", // Имя колонки схемы, к которой привязан компонент.
"parentName": "SocialMessageEditContainer", // Мета-имя родительского контейнера, в который добавляется поле.
"propertyName": "items", // Поле добавляется в коллекцию компонентов родительского элемента.
"values": {
// Заголовок поля.
"contentType": this.Terrasoft.ContentType.RICH_TEXT,
"labelConfig": {
"visible": false
},
// Расположение поля.
"layout": {
"column": 0, // Номер столбца.
"row": 0, // 5 Номер строки.
"colSpan": 12, // 12 Диапазон занимаемых столбцов.
"layoutName": "SocialMessageEditContainer"
},
"height": "50px",
"styles": {
"background-color": "white"
},
"controlConfig": { //здесь и ниже код для того, чтобы в примечания можно было добавлять картинки
"imageLoaded": {
"bindTo": "SortIcon"//"insertImagesToNotes"
},
"images": {
"bindTo": "SummariesIcon"//"NotesImagesCollection"
}
}
}
}
]
Вот такой результат вижу сейчас