Вопрос
Нам необходимо в некотором роде дублировать функционал progress bar из раздела Лиды. Какими характеристиками должен обладать lookup в разделе помимо наличия колонки с номером, чтобы при отображении в реестре(List View) к нему применился прогресс бар модуль?
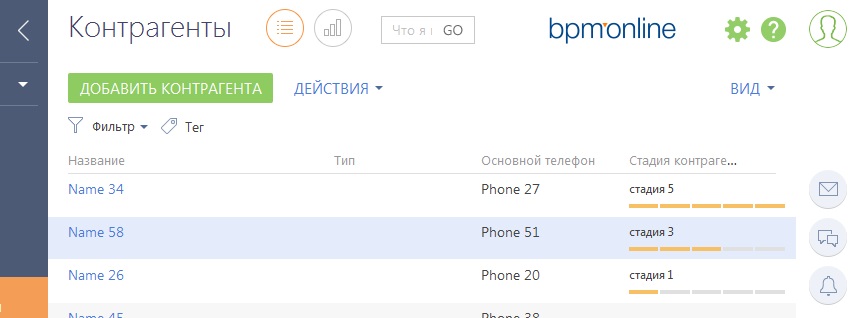
Интересует применение данного функционала для объекта Аккаунт, по аналогии с объектом Лид и полем Lead stage.
Ответ
Для реализации функционала progress bar на странице списка необходимо:
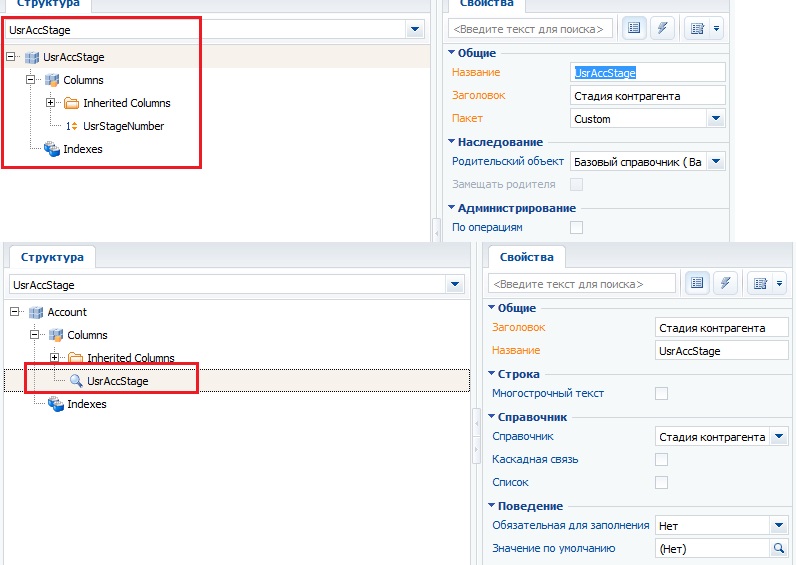
1) Чтобы поле справочного типа, которое Вы ходите выводить как progress bar, обладало доп. колонкой UsrStageNumber, которая собственно и будет определять стадию прогресса.
2) Реализовать необходимые методы и зависимости по аналогии с LeadSectionV2 для AccountSectionV2.
3) Если стадий у вас не 5, то написать свой элемент управления, с другим количеством стадий по аналогии с BaseProgressBarModule и использовать его в AccountSectionV2.
Создан справочник UsrAccStage с колонкой UsrStageNumber, и выведен в одноименную колонку в Account.

Код замещающей схемы страницы секции контрагента:
define("AccountSectionV2", ["AccountSectionV2Resources", "terrasoft", "ControlGridModule", "BaseProgressBarModule",
"EntityHelper", "css!BaseProgressBarModule"], function(resources, Terrasoft) {
return {
entitySchemaName: "Account",
diff: /**SCHEMA_DIFF*/[
{
"operation": "remove",
"name": "DataGrid"
},
{
"operation": "insert",
"name": "DataGrid",
"parentName": "DataGridContainer",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.GRID,
"type": {"bindTo": "GridType"},
"listedZebra": true,
"activeRow": {"bindTo": "ActiveRow"},
"collection": {"bindTo": "GridData"},
"isEmpty": {"bindTo": "IsGridEmpty"},
"isLoading": {"bindTo": "IsGridLoading"},
"multiSelect": {"bindTo": "MultiSelect"},
"primaryColumnName": "Id",
"selectedRows": {"bindTo": "SelectedRows"},
"sortColumn": {"bindTo": "sortColumn"},
"sortColumnDirection": {"bindTo": "GridSortDirection"},
"sortColumnIndex": {"bindTo": "SortColumnIndex"},
"selectRow": {"bindTo": "rowSelected"},
"linkClick": {"bindTo": "linkClicked"},
"needLoadData": {"bindTo": "needLoadData"},
"activeRowAction": {"bindTo": "onActiveRowAction"},
"activeRowActions": [],
"className": "Terrasoft.ControlGrid",
"controlColumnName": "UsrAccStage",
"applyControlConfig": {"bindTo": "applyControlConfig"},
"getEmptyMessageConfig": {"bindTo": "prepareEmptyGridMessageConfig"}
}
}
]/**SCHEMA_DIFF*/,
methods: {
getGridDataColumns: function() {
var gridDataColumns = this.callParent(arguments);
gridDataColumns.UsrAccStage = gridDataColumns.UsrAccStage || {path: "UsrAccStage"};
gridDataColumns["UsrAccStage.UsrStageNumber"] =
gridDataColumns["UsrAccStage.UsrStageNumber"] || {path: "UsrAccStage.UsrStageNumber"};
return gridDataColumns;
},
applyControlConfig: function(control) {
control.config = {
className: "Terrasoft.BaseProgressBar",
value: {
"bindTo": "UsrAccStage",
"bindConfig": {"converter": "getUsrAccStageValue"}
},
width: "158px"
};
},
getUsrAccStage: function(id) {
var activeRow;
if (id) {
var gridData = this.getGridData();
activeRow = gridData.get(id);
} else {
activeRow = this.getActiveRow();
}
if (!activeRow) {
return null;
}
var accStage = activeRow.get("UsrAccStage");
return (accStage) ? accStage.value : null;
},
addColumnLink: function(item) {
item.getUsrAccStageValue = function(accStage) {
if (!accStage) {
return null;
} else {
return {
value: this.get("UsrAccStage.UsrStageNumber"),
displayValue: accStage.displayValue
};
}
};
return this.callParent(arguments);
}
}
};
}
);
Как результат для записей, где стадия заполнена, в соответствующей колонке отображается progress bar: